12 Master Tips To Write a Better Blog Post
Have you ever read an awesome piece of content that truly stuck with you? Are you pondering how to write a better blog post that produces an affect? Writing incredible blog posts ain't simple. But it's not rocket science either!
In today’s article, I am going to tell you what makes a great blog and share a few recommendations on how to write a great blog post that’ll bring in a lot of activity. So let’s start! What Makes a Great Blog Post? In the event that you think that composing a great blog post fair implies utilizing the correct words, you’re mixed up. There is a parcel of other components that contribute to making your web journal post a victory. In reality, it’s conceivable (and indeed beautiful common!) to be an incredible author but not so great at blogging. How’s that conceivable? Well, assume you drafted a piece of that’s exceptionally well-researched and nitty-gritty and incorporates all the data your perusers are trying to find. But it’s SO well-researched and instructive that your sections are truly long and it’s difficult to examine. Possibly you overlooked to include pictures or other media substances within the fear of hindering the stream of your article. Since it looks like an enormous divider of content, individuals are more likely to hit the “back” button than to remain and studied the complete thing.

Do you think individuals would call that a great post?
So apart from the words themselves, you also got to consider…
To assist you to publish a tremendous piece, I’ll show you ways to answer these queries and a lot of.
Ready? Let’s get begun with our master blog writing tips.
So let’s check out how you too can come up with a blog post that you have always wanted to create when you started a blog.
You’ll have to discover what your supporters need to know and read about, so your post will proceed to induce traffic after it’s published.
Try to base the post on reader feedback, a known issue within the industry, or competition analysis.

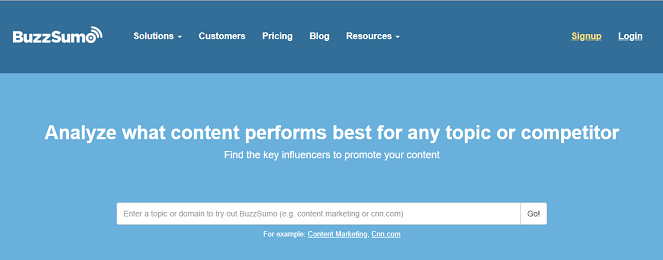
Platforms like BuzzSumo can assist you to figure out what points are trending. Check out our list of SEO tools for more recommendations on how to come up with blog post thoughts that are Search engine optimized.
If you need assistance, here are a few blog post ideas to urge you to begun.
You don’t need to be an expert on the topic, but you do need to do your research to make sure you’re adding value.
Okay, if not a notebook at least keeps a Google doc tab open. I like using Google docs because, unlike using a notebook, I don’t have to bother about losing it.

Are you struggling to start writing, or keep getting stuck or distracted? See our tips on how to write faster and you’ll be churning out more posts in no time!
Many writers find it easier to write the body of the blog post first and save writing the intro for last.
A good way to write a great introduction is to pose a question addressing the reader’s problem. Then you can tell them how reading your post can help them tackle it.
This is a great way to grab your readers’ attention, and they’ll definitely want to read it till the end in the hope of finding the solution.
Writing like you’re talking to your reader can make them feel like they’re having a conversation with someone, rather than actually reading a post.

Your readers will feel like you’re talking to them one-one-one to help them figure out a problem that you can relate to. This is great for building a loyal readership.
That’s why it’s important to format your posts in a way that’s easy to scan. It’ll help your readers to get the info they’re looking for quickly, so they’re more likely to stick around your blog.
Here are a few ways you can make your blog posts scannable:
Use Subheadings: Subheadings help your readers to see the main topics of your post, and will help you to stay organized and on track when writing.
Write Short Sentences: Short sentences are much easier to read. Long sentences can make it complicated to understand.
Keep Paragraphs Short: When your paragraphs are too long, it’s harder to read. I recommend using 2-4 sentences in most of your paragraphs, with some 1-sentence paragraphs to grab the eye.
Use Bullet Points: Whenever you have a list, you can use bullet points to make your message precise and clear and easy to scan, instead of listing items in a sentence.
If you use these tips to make your text visually engaging, your readers will be more likely to read the whole post.
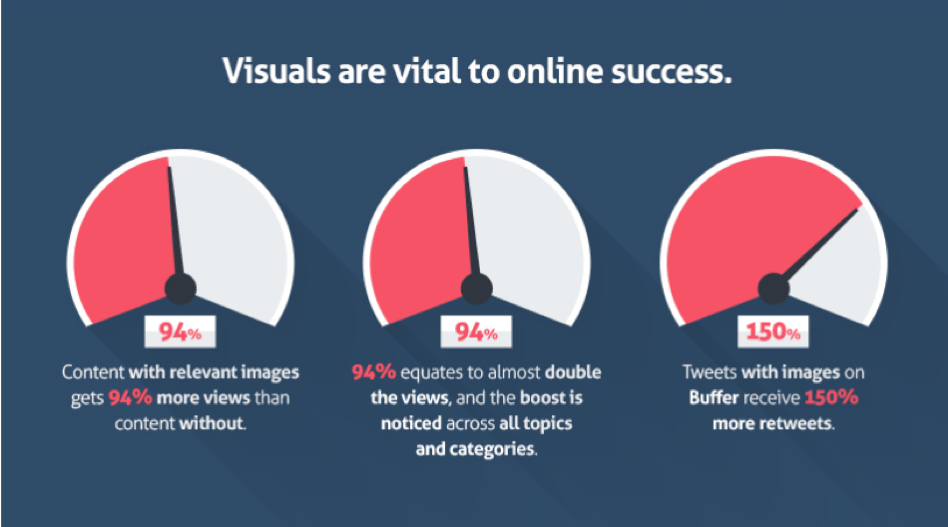
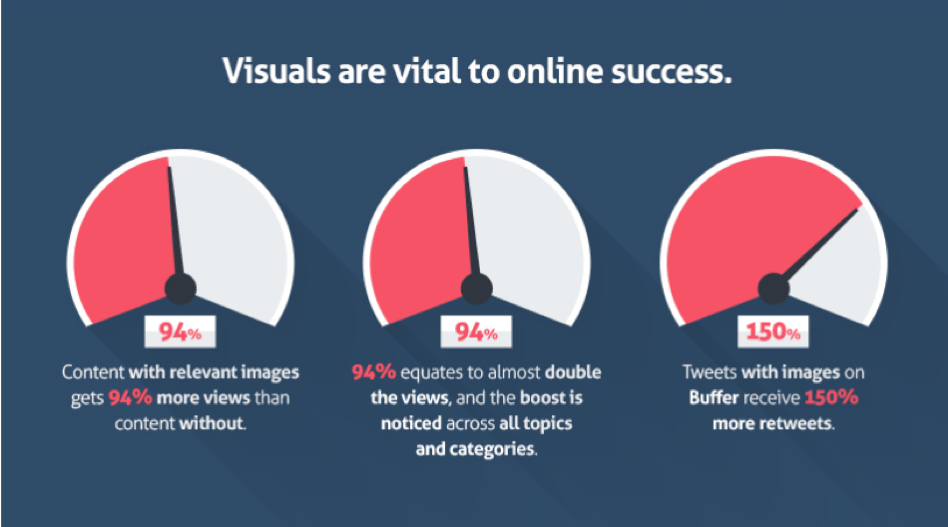
What you fail to explain in words, can be done with just a single image or a screenshot. Besides, it breaks the monotony of words and offers a refreshing visual break to the reader keeping them engaged for longer.

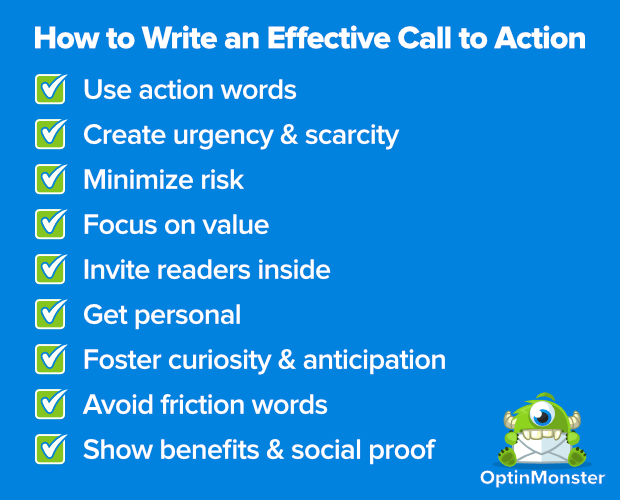
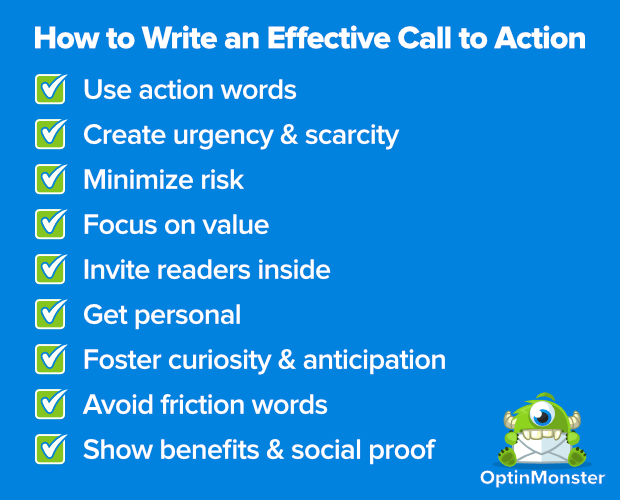
What should your call to action (CTA) be? You could ask your readers to:
It’s best to stick to one CTA so your readers aren’t distracted.
For your CTA to be compelling, put yourself in the readers’ shoes and talk about the benefits of taking action. What’s in it for them?

Believe it or not, your readers won’t squander more than 2 seconds to choose whether or not to press on your post. In case you need a positive reaction you wish to have a plan.
Adding an eye-catching featured image to your post may be an extraordinary way to urge more clicks, shares, and engagement.
Shutterstock, Unsplash, and Pixabay are incredible platforms to assist you to discover an appealing image to use. You can also use Canva if you like them edited. If you need more help, here’s how you can create great featured images for your blog posts.

In today’s article, I am going to tell you what makes a great blog and share a few recommendations on how to write a great blog post that’ll bring in a lot of activity. So let’s start! What Makes a Great Blog Post? In the event that you think that composing a great blog post fair implies utilizing the correct words, you’re mixed up. There is a parcel of other components that contribute to making your web journal post a victory. In reality, it’s conceivable (and indeed beautiful common!) to be an incredible author but not so great at blogging. How’s that conceivable? Well, assume you drafted a piece of that’s exceptionally well-researched and nitty-gritty and incorporates all the data your perusers are trying to find. But it’s SO well-researched and instructive that your sections are truly long and it’s difficult to examine. Possibly you overlooked to include pictures or other media substances within the fear of hindering the stream of your article. Since it looks like an enormous divider of content, individuals are more likely to hit the “back” button than to remain and studied the complete thing.

Do you think individuals would call that a great post?
So apart from the words themselves, you also got to consider…
- How simple is it to understand?
- How visually attractive is this post?
- How well does it reply to your readers’ questions?
- How will it keep pulling in more traffic?
To assist you to publish a tremendous piece, I’ll show you ways to answer these queries and a lot of.
Ready? Let’s get begun with our master blog writing tips.
Expert Tips for Writing a Blog Post
Being a great author is hard. But with a small practice and a few research, it won’t take you long to connect the positions of other awesome bloggers.So let’s check out how you too can come up with a blog post that you have always wanted to create when you started a blog.
1. Select a Great Topic
To begin with, step towards writing a blog post is to choose a great topic.You’ll have to discover what your supporters need to know and read about, so your post will proceed to induce traffic after it’s published.
Try to base the post on reader feedback, a known issue within the industry, or competition analysis.

Platforms like BuzzSumo can assist you to figure out what points are trending. Check out our list of SEO tools for more recommendations on how to come up with blog post thoughts that are Search engine optimized.
If you need assistance, here are a few blog post ideas to urge you to begun.
2. Do Your Research
Once you have your idea, make sure to research the front page of Google and your main competitors at this stage to see how you can improve on what’s out there. If you can’t write a high quality post that’s better than theirs, don’t bother!You don’t need to be an expert on the topic, but you do need to do your research to make sure you’re adding value.
3. Take Notes and Start an Outline
While you do your research keep a notebook handy where you can take down the important points and outline your topic.Okay, if not a notebook at least keeps a Google doc tab open. I like using Google docs because, unlike using a notebook, I don’t have to bother about losing it.
4. Start Drafting Your Blog Post
Now that you have the outline, you can sit down to write your post. I generally like drafting it directly on my WordPress dashboard. It saves a lot of time and extra effort if I don’t have to copy and paste it from somewhere else later.
Are you struggling to start writing, or keep getting stuck or distracted? See our tips on how to write faster and you’ll be churning out more posts in no time!
5.Hook Your Readers With a Great Opening
If you can hook your readers with a good opening consider half your work to be done. Because if your introduction is boring, people wouldn’t bother to read the rest.Many writers find it easier to write the body of the blog post first and save writing the intro for last.
A good way to write a great introduction is to pose a question addressing the reader’s problem. Then you can tell them how reading your post can help them tackle it.
This is a great way to grab your readers’ attention, and they’ll definitely want to read it till the end in the hope of finding the solution.
6. Write Like You Talk
Don’t overlook the style and tone of your writing. Both of these elements can make a big difference.Writing like you’re talking to your reader can make them feel like they’re having a conversation with someone, rather than actually reading a post.

Your readers will feel like you’re talking to them one-one-one to help them figure out a problem that you can relate to. This is great for building a loyal readership.
7. Make It Scannable
People usually don’t read blog posts word-for-word. Instead, they scan them for the information they’re looking for.That’s why it’s important to format your posts in a way that’s easy to scan. It’ll help your readers to get the info they’re looking for quickly, so they’re more likely to stick around your blog.
Here are a few ways you can make your blog posts scannable:
Use Subheadings: Subheadings help your readers to see the main topics of your post, and will help you to stay organized and on track when writing.
Write Short Sentences: Short sentences are much easier to read. Long sentences can make it complicated to understand.
Keep Paragraphs Short: When your paragraphs are too long, it’s harder to read. I recommend using 2-4 sentences in most of your paragraphs, with some 1-sentence paragraphs to grab the eye.
Use Bullet Points: Whenever you have a list, you can use bullet points to make your message precise and clear and easy to scan, instead of listing items in a sentence.
If you use these tips to make your text visually engaging, your readers will be more likely to read the whole post.
8. Use Images for Visual Engagement
A simple image has the power to make a boring post much more fun and engaging.What you fail to explain in words, can be done with just a single image or a screenshot. Besides, it breaks the monotony of words and offers a refreshing visual break to the reader keeping them engaged for longer.

9.Include a Compelling Call to Action
Your post can’t be called a successful one unless you can convince your users to take action on the site.What should your call to action (CTA) be? You could ask your readers to:
- Sign up to your email newsletter
- Leave a comment
- Share your post on social media
- Buy your product
It’s best to stick to one CTA so your readers aren’t distracted.
For your CTA to be compelling, put yourself in the readers’ shoes and talk about the benefits of taking action. What’s in it for them?

10. Add a Featured Image
Believe it or not, your readers won’t squander more than 2 seconds to choose whether or not to press on your post. In case you need a positive reaction you wish to have a plan.Adding an eye-catching featured image to your post may be an extraordinary way to urge more clicks, shares, and engagement.
Shutterstock, Unsplash, and Pixabay are incredible platforms to assist you to discover an appealing image to use. You can also use Canva if you like them edited. If you need more help, here’s how you can create great featured images for your blog posts.
11.Level Up Your SEO

If you think you know how to write a great blog post but it doesn’t get any traffic, you’re lost a step!
For your post to have a part of readers, you would like to level up your SEO. If you’re using the Yoast plugin (expecting you've got as of now installed it on your site), a lot of your work is done.
You ought to include a focus keyword, include a title with the watchwords in it, additionally include an SEO title and meta description.
Your content also has to have more than 300 words. However, I would suggest you to keep your word check to at least 1000 words.
Further, the images in your post ought to be appropriately optimized as well. Make sure they’re the right size and have descriptive names before you upload them. Each image should also have proper alt tags and categories.
12.Publish at the Proper Time
Now you’re prepared to publish!
The last step is to read out your post to yourself. This makes a difference you identify mistakes and lets you amend them before you hit the publish button. Do a speedy read over for spelling and designing but don’t waste as well much time.
Hit publish at a top time. For me that’s between 8 am and 10 am on Monday, Wednesday or Friday on East Coast USA time.
And that’s how to write a great blog post! Wasn’t too troublesome, was it? Fair take after these quick steps and see how you'll be able master the art of writing a great blog post in no time.