Introduction
Yes, as the title suggests it is a PURELY CSSed Pop up email subscription box not only for Blogger but for almost all types of platform as long as you have access to feedburner. This widget is a combination of my previous post email subscription box and a simple and cool pop up widget built with CSS. Make sure to follow the steps to get it working!SEE ALSO: Popup Email Subscription BoX For Blogger
HTML
Go to Blogger » Template » Backup your Template » and Edit HTML
Add the following code before </body>
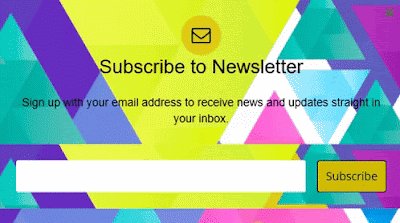
<div class='modalDialog' id='signup'><div><a class='close' href='#close' title='Close'><i class='fa fa-times'/></a><div class='signup-container'><div class='newsletter-sm'><i class='fa fa-envelope-o enve'/><h3>Subscribe to Newsletter</h3><p style='text-align:center'>Sign up with your email address to receive news and updates straight in your inbox.</p><form action='https://feedburner.google.com/fb/a/mailverify' method='post' onsubmit='window.open('https://feedburner.google.com/fb/a/mailverify?uri=Ecdlthemes', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true' target='popupwindow'><div class='newsletter-sm-bot'><input class='newsletter-input-sm' name='email' placeholder='Enter Your Email' type='text'/><button class='newsletter-button-sm' type='submit'>Subscribe</button></div><input name='uri' type='hidden' value='Ecdlthemes'/></form></div></div></div></div>
For this widget to work you need to add a link that will serve as the button or handler for the popup.
Add the following code anywhere you want it to be displayed.
e.g. inside your nav menu
<a href='#signup'>Signup</a>
Copy and paste the code before ]]></b:skin>
.enve{background:#e3cd16;color:#000;width:50px;height:50px;display:block!important;line-height:50px!important;text-align:center;font-size:24px!important;-webkit-border-radius:50px;-moz-border-radius:50px;border-radius:50px;margin:0 auto}.newsletter-sm{background:#fff url(https://s3.amazonaws.com/peoplepng/wp-content/uploads/2018/04/19082705/Colorful-Geometric-Backgrounds-PNG-888x1024.png);width:100%;margin:0;padding:20px;box-sizing: border-box;}.newsletter-sm h3,.newsletter-sm p{color:#000;font-family:"Maven Pro",sans-serif}.newsletter-sm h3{font-weight:400;text-align:center;margin-bottom:10px;font-size:24px}.newsletter-sm p{font-size:14px;line-height:20px}.newsletter-sm .newsletter-input-sm{border:0;box-sizing: border-box;padding:5px 10px;width:360px;float:left;height:40px;color:#000;border-radius:3px;-webkit-border-radius:3px;-moz-border-radius:3px}.newsletter-sm .newsletter-sm-bot{background:#e3cd16 url(https://s3.amazonaws.com/peoplepng/wp-content/uploads/2018/04/19082705/Colorful-Geometric-Backgrounds-PNG-888x1024.png) no-repeat;box-sizing: border-box;padding:20px;margin:0 -20px -20px;height:80px}.newsletter-sm .newsletter-button-sm{float:right;height:40px;display:inline-block;font-size:14px;box-sizing: border-box;padding:5px 10px;position:relative;color:#000;text-align:center;background:#d2bc00;border:1px solid #000;cursor:pointer;border-radius:3px;-webkit-border-radius:3px;-moz-border-radius:3px}.modalDialog{position:fixed;font-family:Arial,Helvetica,sans-serif;top:0;right:0;bottom:0;left:0;background:rgba(0,0,0,.6);z-index:99999;opacity:0;-webkit-transition:opacity 200ms ease-in;-moz-transition:opacity 200ms ease-in;transition:opacity 200ms ease-in;pointer-events:none}.modalDialog:target{opacity:1;pointer-events:auto}.modalDialog:target>div{margin:8% auto}.modalDialog>div{-webkit-transition:all 100ms ease-in;-moz-transition:all 100ms ease-in;transition:all 100ms ease-in;width:500px;position:relative;margin:5% auto;background:#000;min-height:200px}h2.signup{background:#e3cd16;border-bottom:1px solid #e3cd16;font-weight:400;text-align:center;box-sizing: border-box;padding:10px;color:#010101;font-size:18px}.close{color:#000;position:absolute;top:1px;right:1px;width:30px;height:30px;line-height:30px;text-align:center;font-size:16px}.close:hover{text-decoration:none;color:#BCCF00}
Save your Template
Final Words
Replace Ecdlthemes with your feedburner url.
Do some adjustments to fit your need.











0 comments:
Post a Comment